App Inventor2 でAndroidのアプリを作ってみる 7. 電卓を作ってみる (8) 広告の追加方法
ここでは作成したアプリに広告を掲載する方法を記述します。
他のエキスパートの方のブログを見るといくつか広告を載せる方法を見つけることができますが、いずれも何故か私の場合うまくいきませんでした。
で、最終的に行き着いた方法は非常に単純な方法です。
広告は、忍者Admaxから配信されるようにあらかじめ無料のXdomainサーバー上に単純なhtmlを作成しておきます。
忍者AdmaxやXdomainサーバーの利用方法についてはググって設定しておいてください。
私が利用しているhtmlは以下のとおり。
------------
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis" >
<title>Example 1</title>
</head>
<body>
<!-- admax -->
<script src="http://adm.shinobi.jp/s/fda9384ff3d6f65c6e49ea849c036a89"></script>
<!-- admax -->
</body>
</html>
--------------
利用するサーバーにindex.htmlでアップロードして、そのWebページのURLをAppInventor2のWebViewer
とSensorsの中にあるClockを使用することで広告を表示させることができます。
例えば広告用のURLが、
(サイズが320X50のスマホ用ですPCだと何も表示されません。)
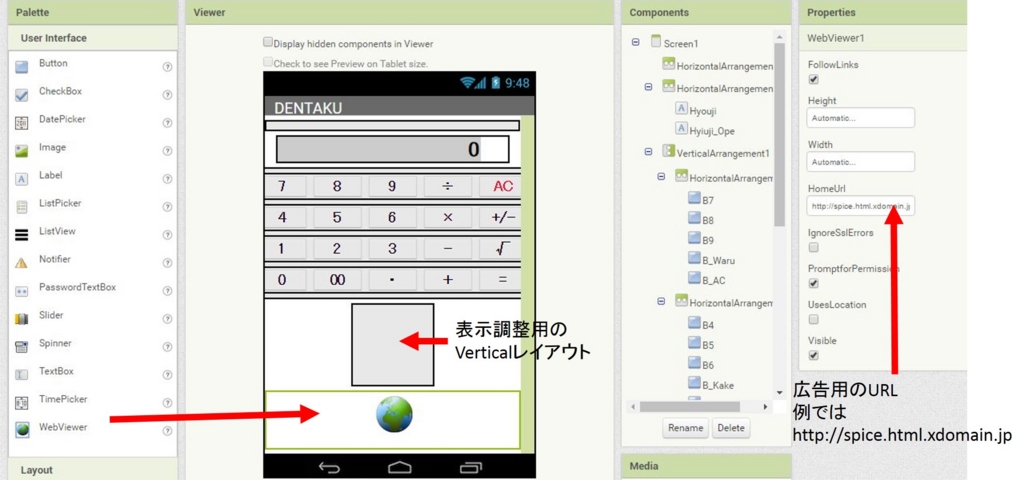
だとすると下図のように、

WebViewerをアプリ下段に表示させるように配置して、HomeUrlに広告用のURLを設定します。
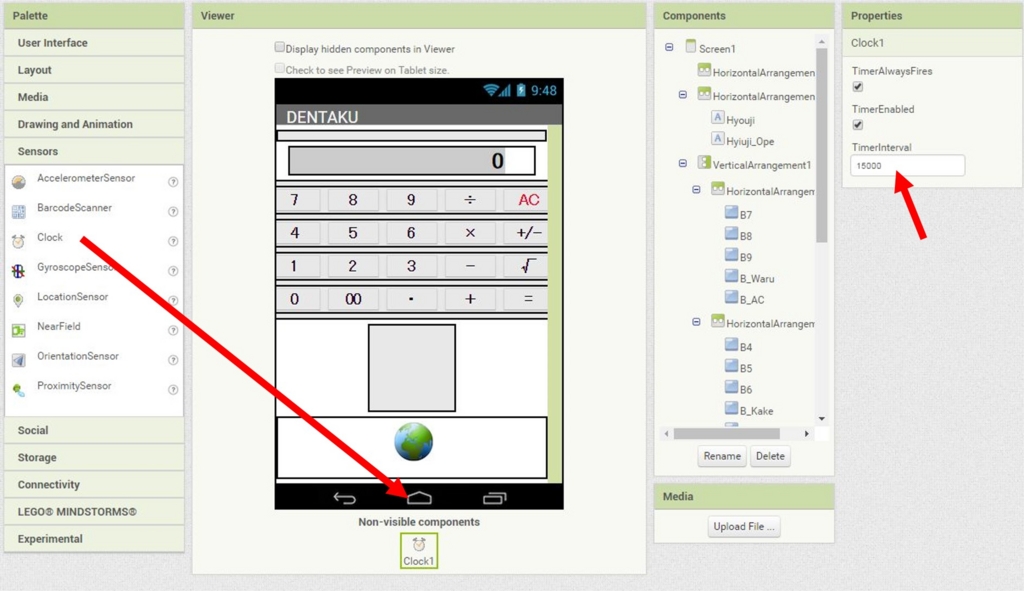
次にある一定の時間が経ったら新しい広告を表示させるために、Sensorの中にあるClockをドラッグ&ドロップしましょう。ClockのTimerIntervalを12000に設定すると12秒ごとに広告内容が切り替わるはずです。

次にBlocks画面へ行き、Clock1とWebViewerから下図ブロックを組みましょう。

これはClock1のTimerで指定時間が来れば(例では先ほど設定した12秒後)WebViewerで指定したURLを表示しなさいという意味です。
エミュレータでさっそく動作確認しましょう。
正常に動作しましたか?
表示テスト用に、AI2のGalleryにDentaku Simple Calculator with AD. をアップしてみました。