App Inventor2 でAndroidのアプリを作ってみる 5. とりあえず動かそう(1)
まずは簡単なアプリをさっそく作ってみよう。
1. AI2にログインします。
http://ai2.appinventor.mit.edu/
ブックマークしときましょう。
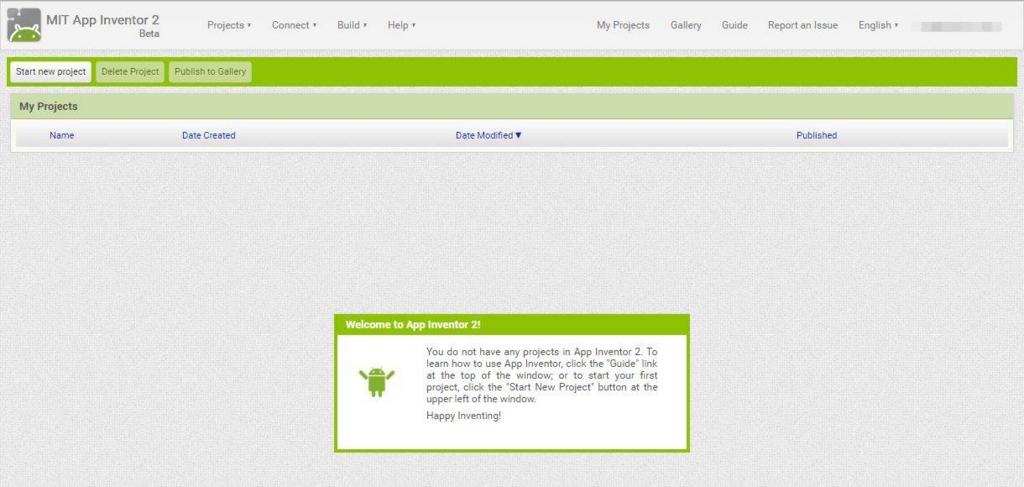
2.最初の画面が立ち上がったら、
左上の”Start New Project"で新しいプロジェクトを作成
3.プロジェクト名の入力を求められるので、

適当なプロジェクト名を入力してOKします。
これから、ボタンを押すと”Hello”と表示する簡単なアプリを作成するので、上図例では”Test_Hello"としました。
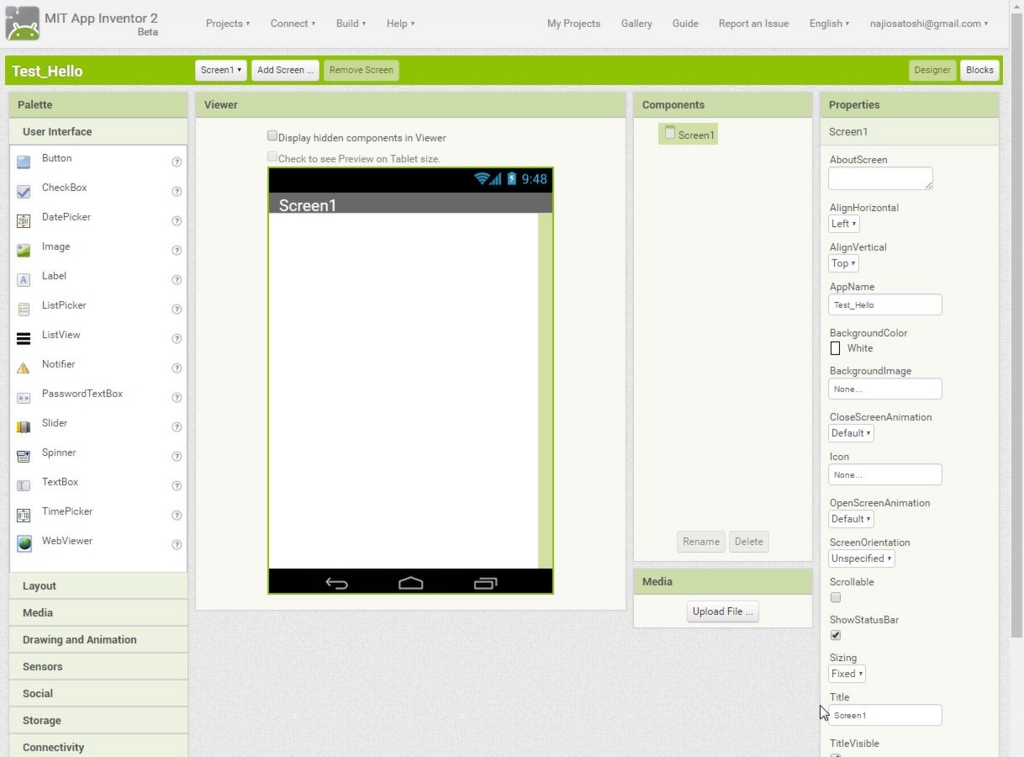
4.すると、下図の画面になります。

これがアプリの見た目を作成していく”Design”画面になります。
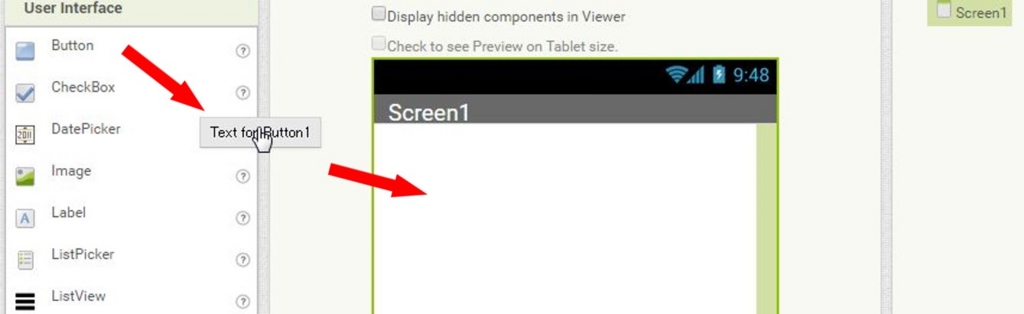
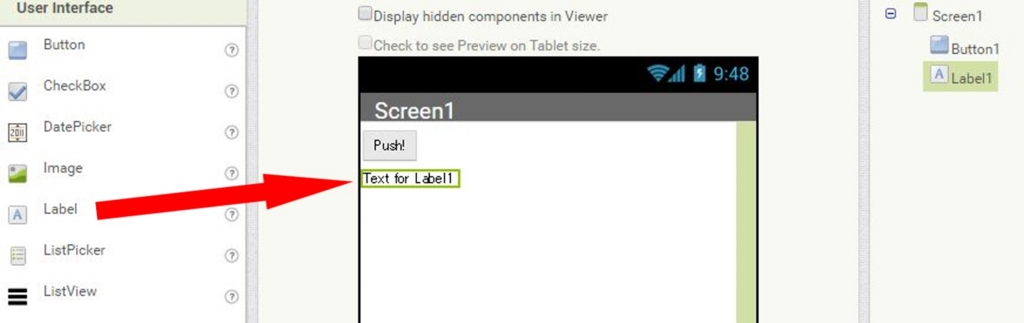
5.左側のメニューで”Button”を選択し、下図のようにドラッグします。

すると、

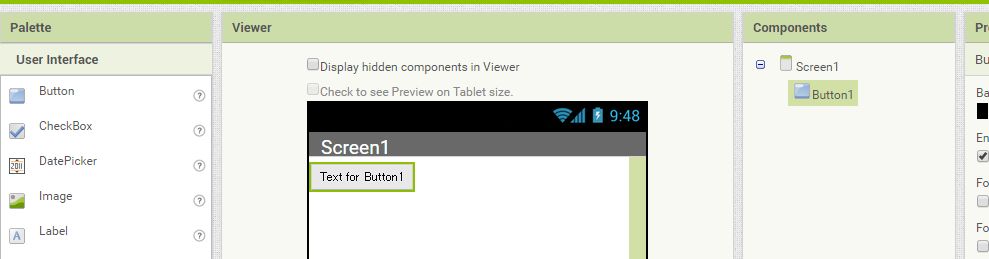
ボタンが、スマホやタブレットの画面をあらわすScreen1に置かれます。
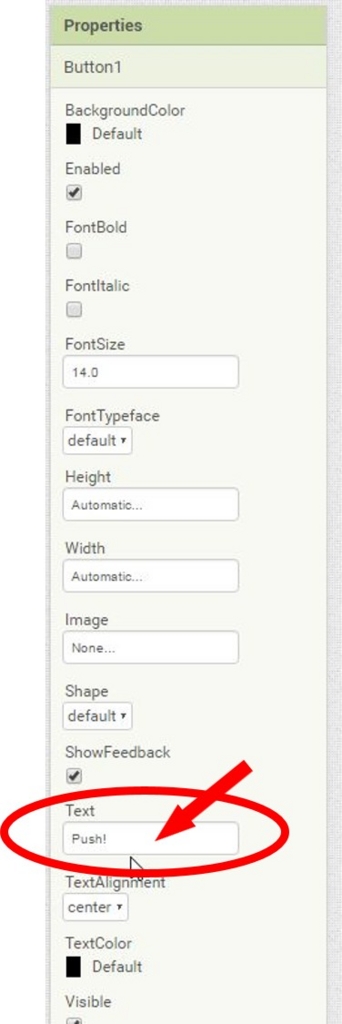
ボタンには”Text for Button1"が表示されているので変更しましょう。
画面右側にある、Propertiesメニューにある”Text"で変更できます。例えば、”Push!”としてみましょう。

6. 同じように、左側のメニューで”Label”をドラッグして、先ほどのボタンの下に配置します。

これでボタンと表示を行うためのラベルの設置が終わりました。
7.ここまでの作業の確認としてスマホでちゃんと表示されるか見てみましょう。
インストールしたエミュレータを起動しましょう。
エミュレータは、
C:\Program Files (x86)\AppInventor\commands-for-appinventorにあるaistater です。
クリックして起動しましょう。
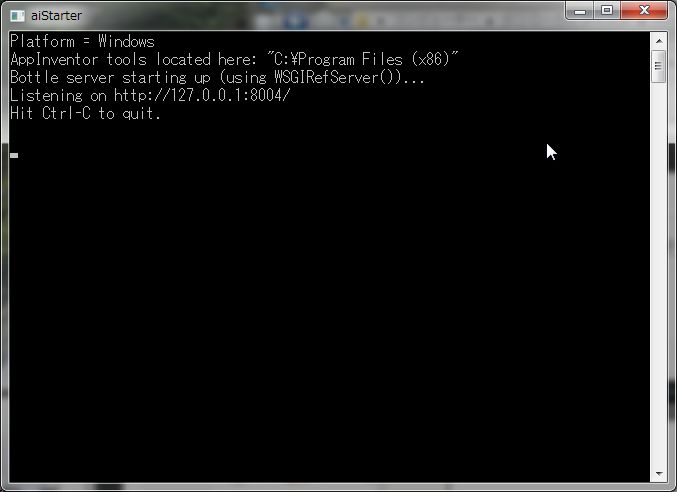
8.正常に起動するとWindowsの場合、下図のようなウインドが起動します。

このウインドウはそのままにしておくか、最小化して置く必要があります。
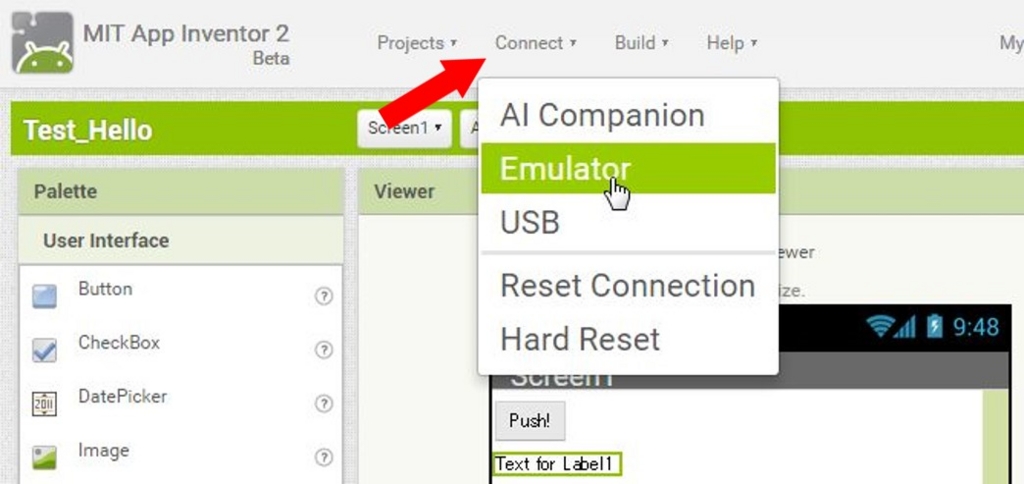
9.AI2の上部メニューにある”Connect"をクリックして、プルダウンメニューから”Emulator”を選択します。

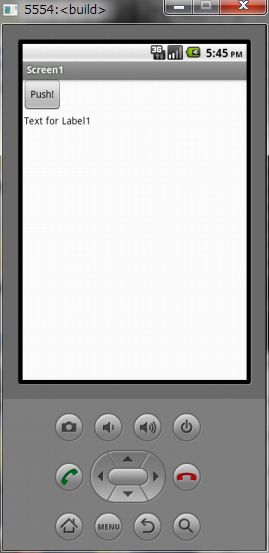
10.少し時間がかかりますが待っていると、エミュレータの画面が立ち上がります。

AI2の画面で配置したように表示されていますか?
ボタンは押せますか?(押しても何も起こりませんが)
正しく表示されていれば、ここまでの作業は成功です。
なお、通信状況が悪い場合(MITサーバーが込み合ってる場合も含めて)や、aistaterが2重に起動されているなどの場合等で、エミュレータの起動に失敗することがしばしばあります。
その場合”Connect”のHard Restを選択し、あわせてAI2をログアウトして、再ログインすることで解決できると思われます。
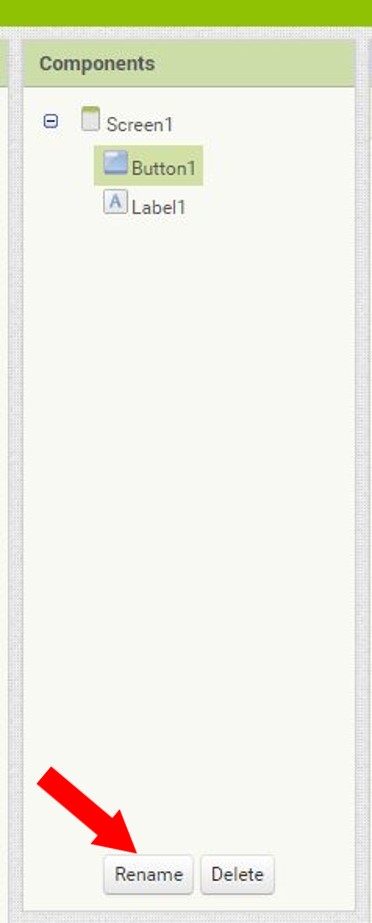
11.ボタンやラベルの名前は、Conponentsで変更できます。あとあと作業がやり易いように、分かりやすい名前に変更しておきましょう。

消去もこの画面で行います。
残念なことに部品のコピペはまだ実装されていないようです。(知らないだけかも)
後半へ続く・・・
App Inventor2 でAndroidのアプリを作ってみる 4.エミュレーターのインストール
AI2で作業をする場合、作成過程の動作が確認できる環境があったほうが効率が良い。
Androidスマホ・タブレットを使用して作成途中のアプリの動作を確認しても良いけど、めんどくさいのでエミュレータをPCにインストールしとこう。
手順
1.エミュレータのページに移動
http://appinventor.mit.edu/explore/ai2/setup-emulator.html
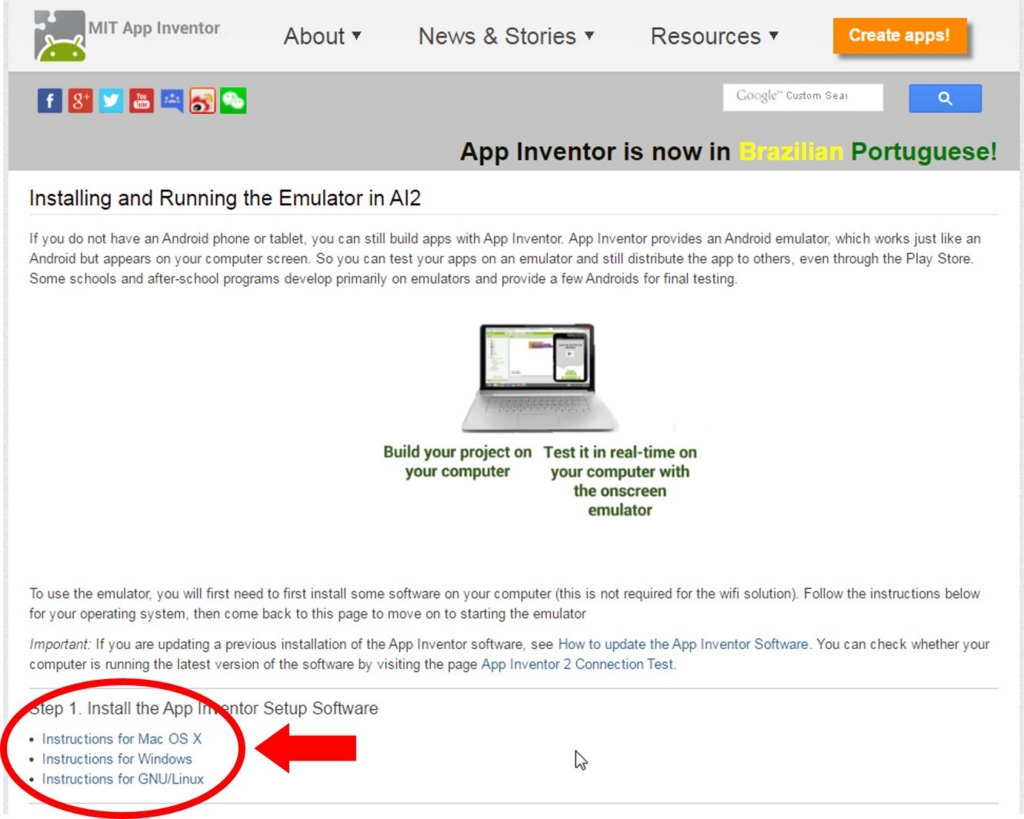
2.下図の画面になるので、使用しているOSを選んでクリック

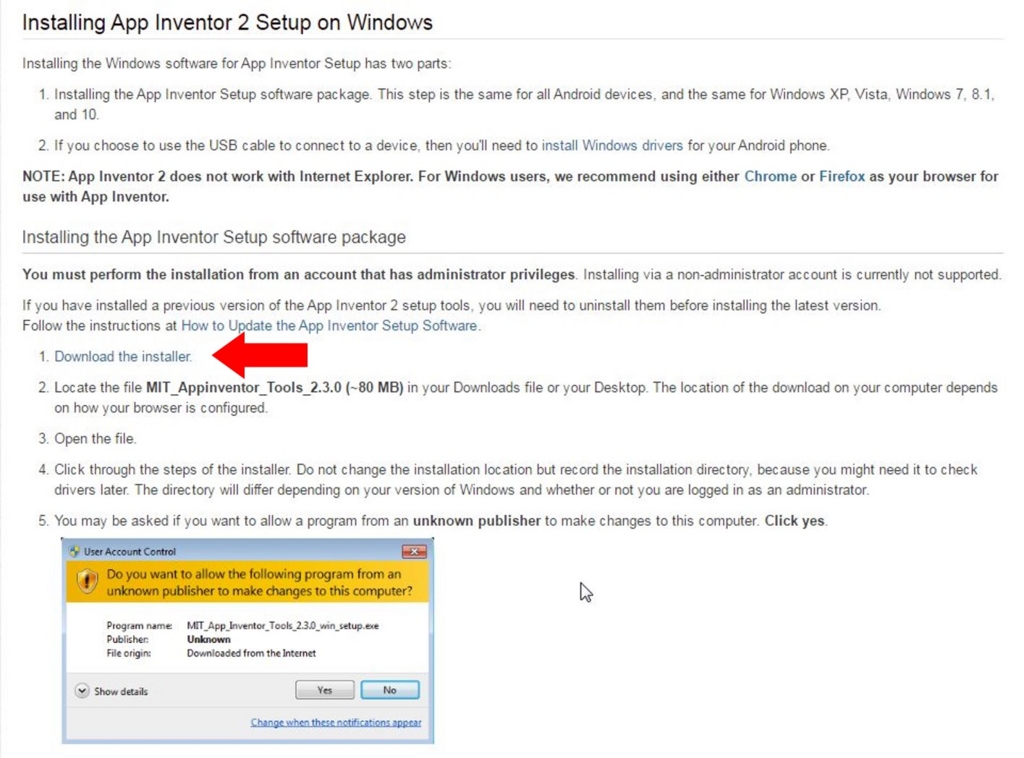
3.”Download the emulator"をクリック

4.エミュレータのダウンロードファイルは80MBほどあるので、落とすのに数分かかるかもしれません。
5.ダウンロードが終了したら、ファイルを実行してインストールします。
6.インストール場所は自動的に、Windows7の64bitの場合、
C:\Program Files (x86)\AppInventor
になるようです。
7.エミュレータを起動するファイルは、
C:\Program Files (x86)\AppInventor\commands-for-appinventor\aistater
ですので、ショートカットをディスクトップに貼り付けておきましょう。
一応、App Inventor2の設定はこれで終わりです。
次回から、アプリの作成を行っていきます。
App Inventor2 でAndroidのアプリを作ってみる 3.ログイン方法
App Inventor2へのログイン方法
まずApp Inventor2(以下AI2)にログインします。
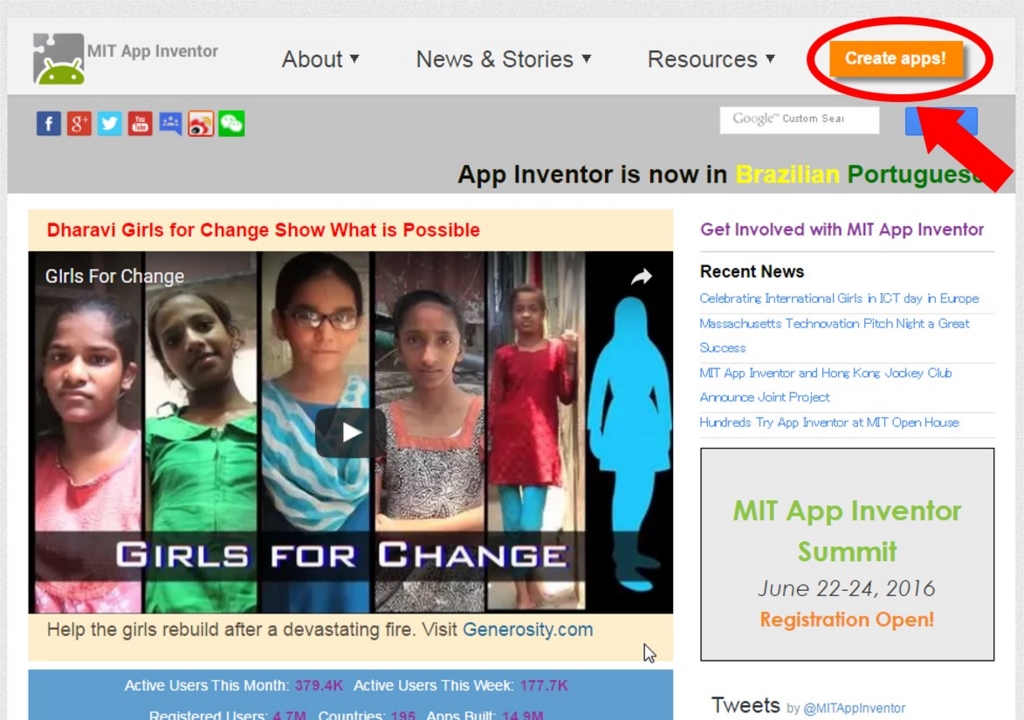
http://appinventor.mit.edu/explore/ へ行き、右上のCreate Apps!をクリックしましょう。

すると、Googleのログイン画面になるので、

用意したログインアカウントでLoginします。
ログインに成功すると、AI2とGoogleアカウントの同期についての質問には「許可する」、アンケートの依頼の質問には「Survey Later」をクリックすると下記の画面になります。これがAI2の最初の画面です。

AI2の本体の設定はここまで。
App Inventor2 でAndroidのアプリを作ってみる 1.ことの始まり
前々からうちの娘(中3)が、プログラミングをやってみたいと言っていたので、何か良い方法がないか考えていた。
参考文献が多いからといって、いきなりC言語だとハードルが高いだろうしなぁと思って色々ググっていたら、MITLabでApp Inventor2というものを発見した。
どうやらWindowsPC上でAndroidのアプリをブロックを組み上げる方法で作成できるらしい。
エミュレータもあって、PC上で動作確認できるのも楽しいし、出来上がったアプリを公開することもできる。
とりあえず手始めにいいかなとインストールして触ってみたら、私がはまってしまったww
ちなみにこのツールは無料です。
昔々Linux上でTCL/TKを使ってプログラミングの真似事をやっていたことを思い出した。
というわけで、App Inventor2に関する諸々を覚え書きも兼ねてちょっと書いていきたいと思います。