App Inventor2 でAndroidのアプリを作ってみる 5. とりあえず動かそう(1)
まずは簡単なアプリをさっそく作ってみよう。
1. AI2にログインします。
http://ai2.appinventor.mit.edu/
ブックマークしときましょう。
2.最初の画面が立ち上がったら、
左上の”Start New Project"で新しいプロジェクトを作成
3.プロジェクト名の入力を求められるので、

適当なプロジェクト名を入力してOKします。
これから、ボタンを押すと”Hello”と表示する簡単なアプリを作成するので、上図例では”Test_Hello"としました。
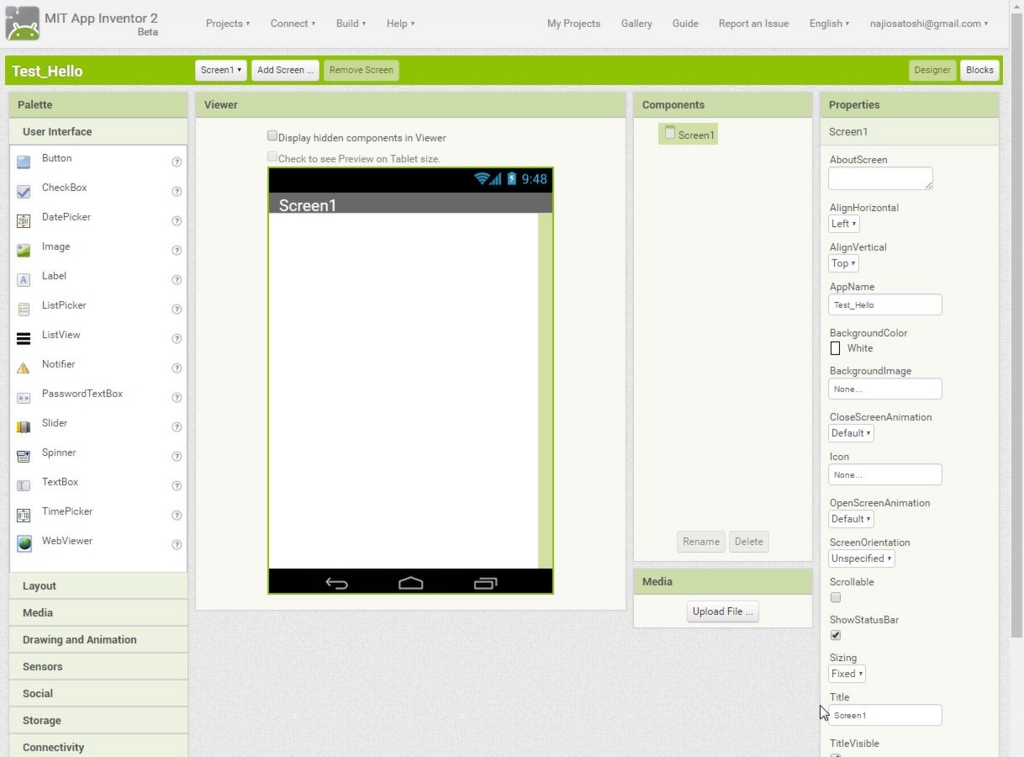
4.すると、下図の画面になります。

これがアプリの見た目を作成していく”Design”画面になります。
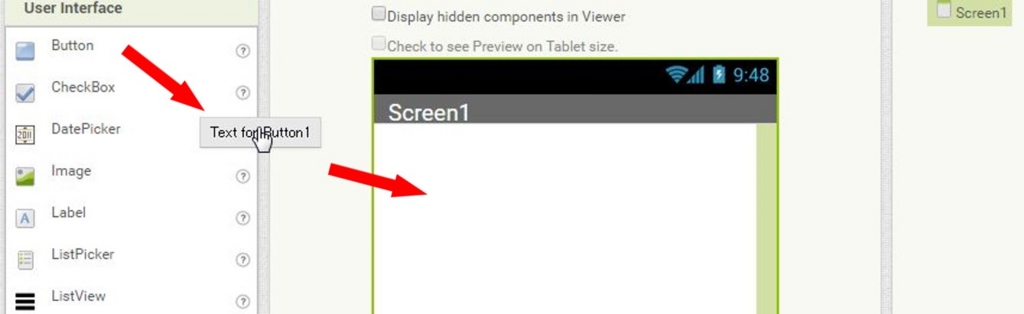
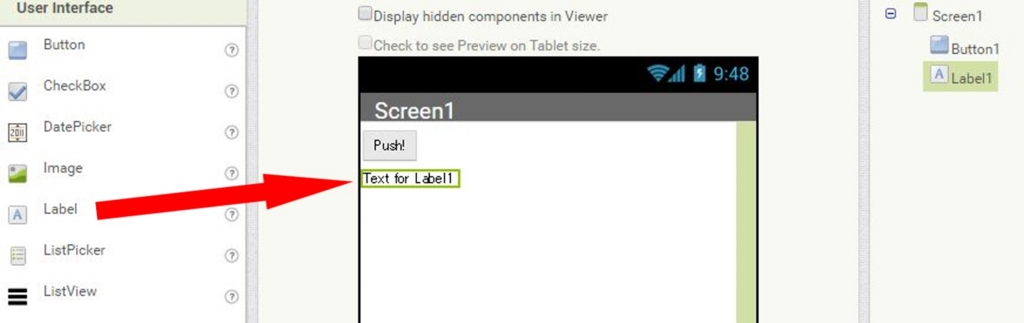
5.左側のメニューで”Button”を選択し、下図のようにドラッグします。

すると、

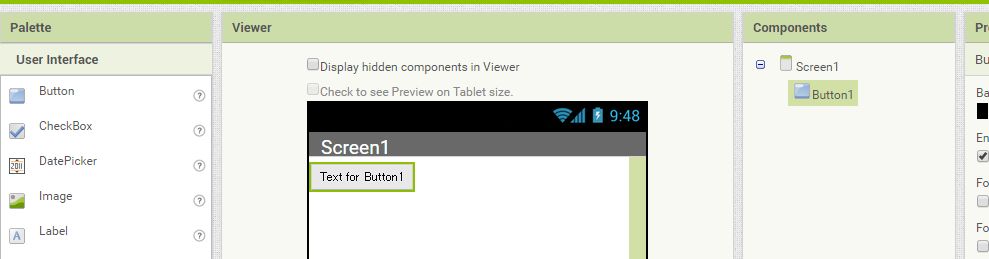
ボタンが、スマホやタブレットの画面をあらわすScreen1に置かれます。
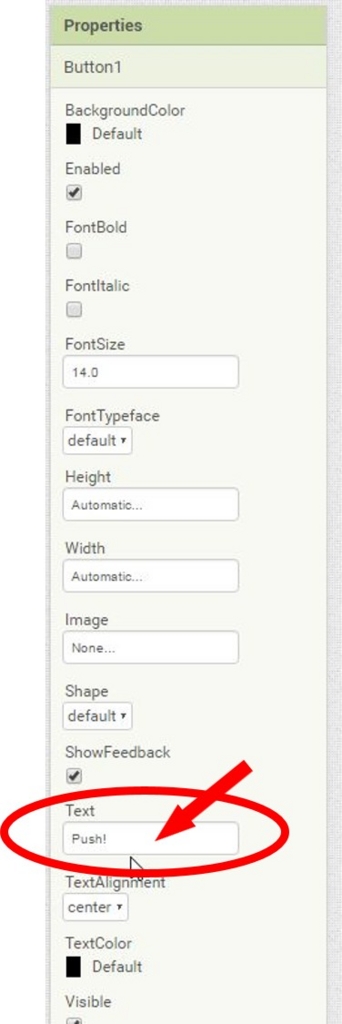
ボタンには”Text for Button1"が表示されているので変更しましょう。
画面右側にある、Propertiesメニューにある”Text"で変更できます。例えば、”Push!”としてみましょう。

6. 同じように、左側のメニューで”Label”をドラッグして、先ほどのボタンの下に配置します。

これでボタンと表示を行うためのラベルの設置が終わりました。
7.ここまでの作業の確認としてスマホでちゃんと表示されるか見てみましょう。
インストールしたエミュレータを起動しましょう。
エミュレータは、
C:\Program Files (x86)\AppInventor\commands-for-appinventorにあるaistater です。
クリックして起動しましょう。
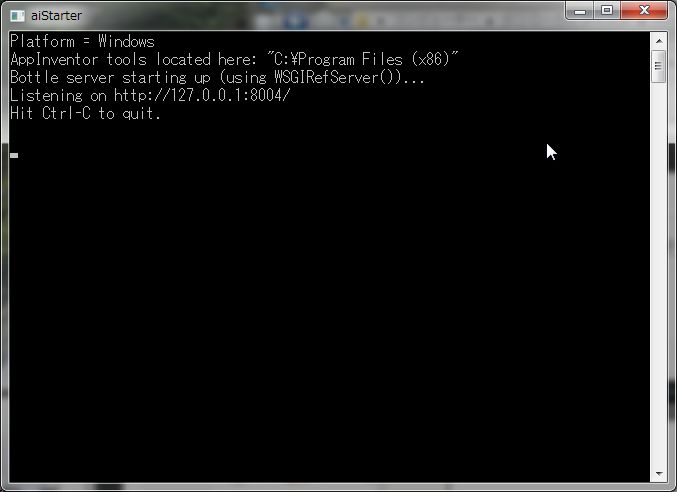
8.正常に起動するとWindowsの場合、下図のようなウインドが起動します。

このウインドウはそのままにしておくか、最小化して置く必要があります。
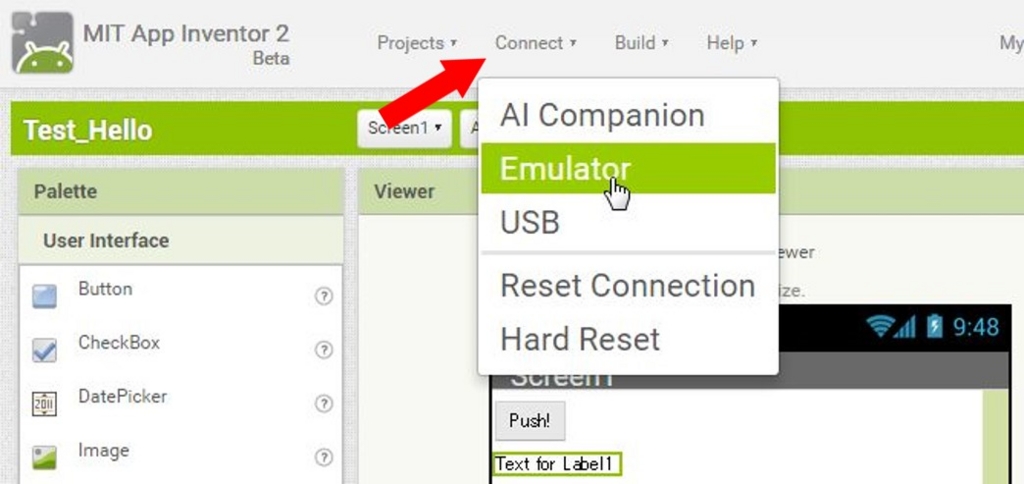
9.AI2の上部メニューにある”Connect"をクリックして、プルダウンメニューから”Emulator”を選択します。

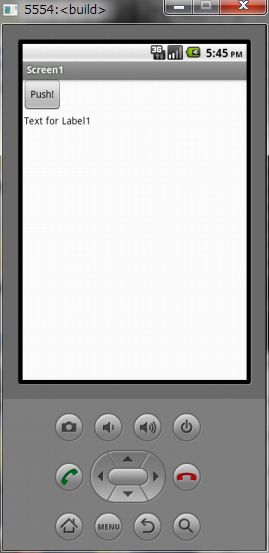
10.少し時間がかかりますが待っていると、エミュレータの画面が立ち上がります。

AI2の画面で配置したように表示されていますか?
ボタンは押せますか?(押しても何も起こりませんが)
正しく表示されていれば、ここまでの作業は成功です。
なお、通信状況が悪い場合(MITサーバーが込み合ってる場合も含めて)や、aistaterが2重に起動されているなどの場合等で、エミュレータの起動に失敗することがしばしばあります。
その場合”Connect”のHard Restを選択し、あわせてAI2をログアウトして、再ログインすることで解決できると思われます。
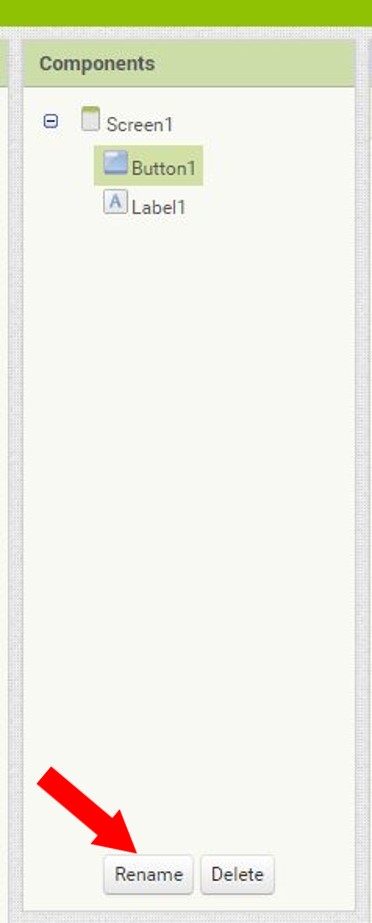
11.ボタンやラベルの名前は、Conponentsで変更できます。あとあと作業がやり易いように、分かりやすい名前に変更しておきましょう。

消去もこの画面で行います。
残念なことに部品のコピペはまだ実装されていないようです。(知らないだけかも)
後半へ続く・・・