App Inventor2 でAndroidのアプリを作ってみる 6. とりあえず動かそう(2)
前回でアプリの画面ができましたので、今回から動作を実行させるための手順を。
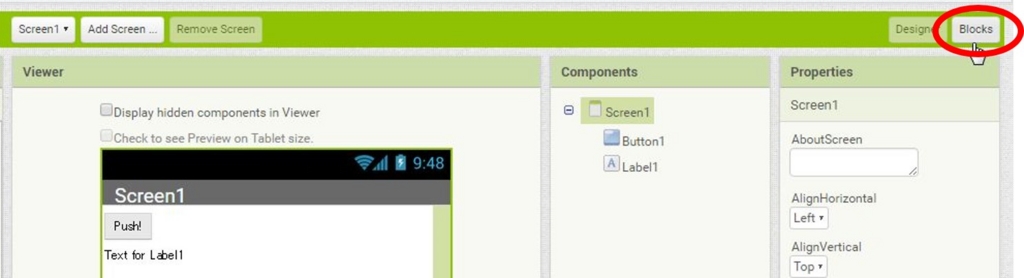
1. AI2でアプリのボタン配置などを行っていたデザイン画面の右上に、"Blocks"ボタンがあるので、クリックします。これにより、動作の記述を行う画面に移動します。
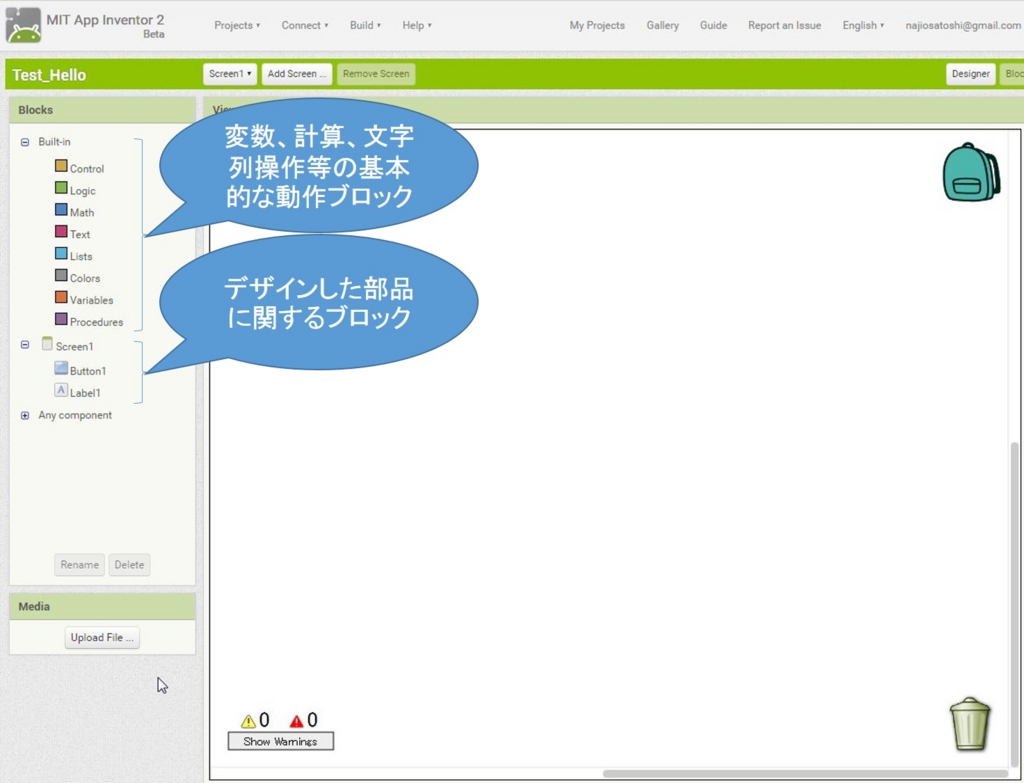
2.下図画面が動作記述をするブロック画面です。デザイン画面と同じようにドラッグ&ドロップでブロックを配置して動作を組み立てていきます。

3.さっそくやってみましょう。
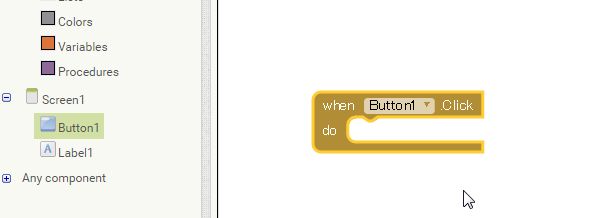
まず最初に左側のメニューから先ほど配置したボタンをクリックします。すると新たにいくつかのブロックが表示されるので、”when ボタン名 Click"をドラッグして、中央の画面にドロップします。

4.ドラッグすると下図のようになります。

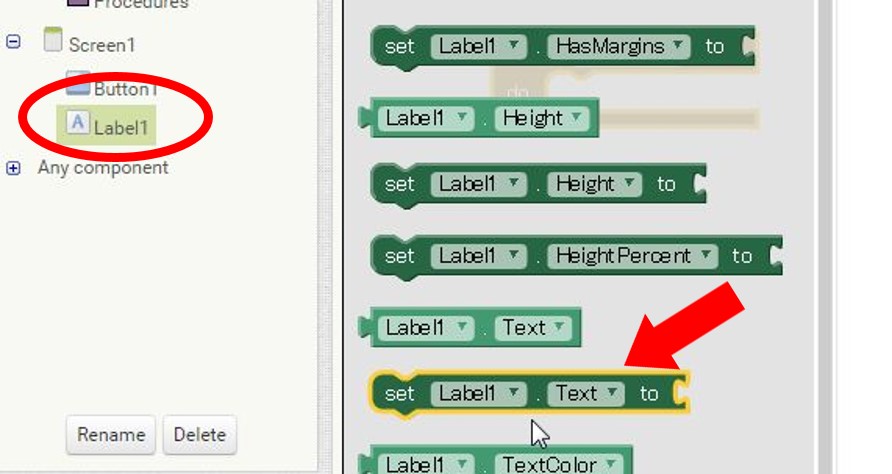
5. 同じように、先ほど配置したラベルを選択して、
"set ラベル名.Text to "をドラッグ&ドロップします。

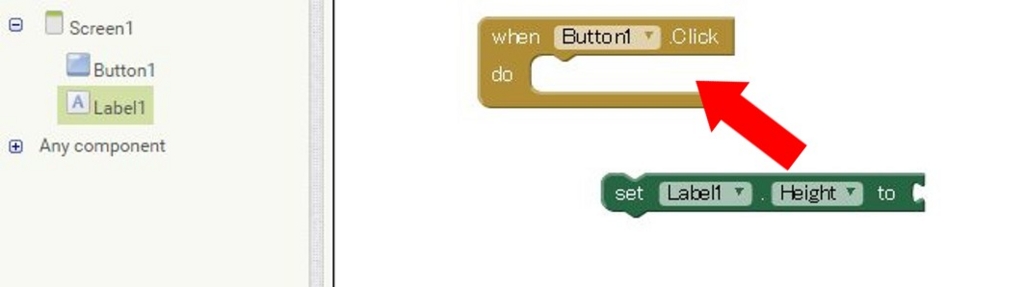
6. すると下図のようになるので、緑色のset ブロックをドラッグしてwhenブロックにはめ込みます。

はめ込むとき"カチッ"と音がします。

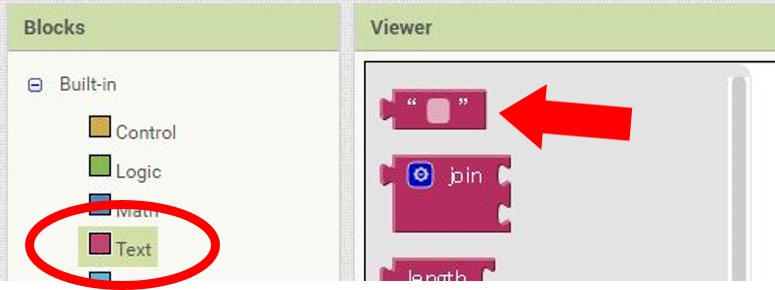
7. 次に左メニューで”TEXT"をクリックして一番上にある、" "ブロックをドラッグして配置します。

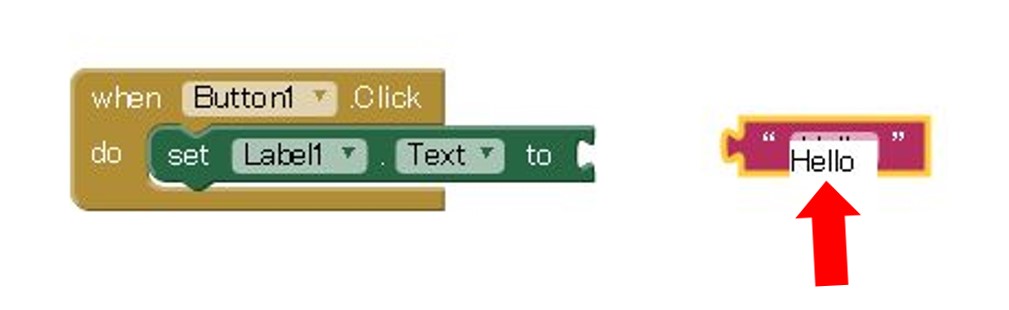
8. 配置したTEXTブロックの” ”部分をクリックすると文字列が入力できるので、Helloと入力します。

9.入力後、TEXTボックスを先ほどのsetボックスに接続します。

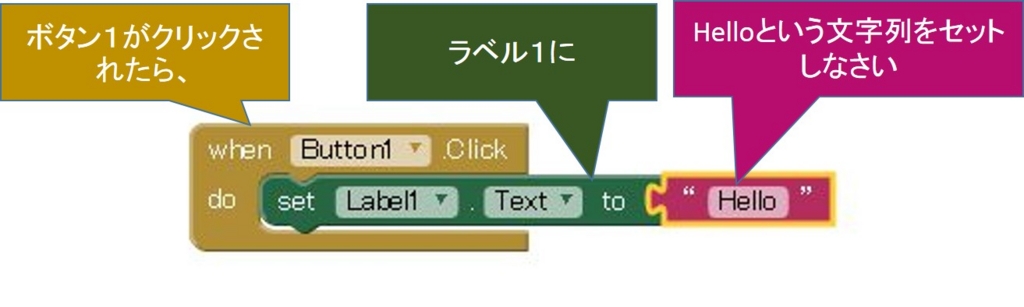
これで、ブロックは組みあがりました!
このブロックの意味は、

という動作を表しています。
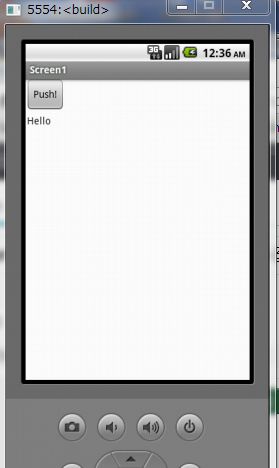
10. エミュレータで動作を確認してみましょう。
aistaterを起動して、上部メニューのConnectからEmulatorを選択します。”Push!”ボタンをクリックすると”Hello"が表示されればOKです。

どうですか?正常に動作が確認できましたか?
もし動作がおかしければ、もう一度ボタンなどの配置や動作ブロックの内容を確認しましょう。
基本的にこれらの操作の繰り返しを行うことで、さらに複雑なアプリを作成することができます。