App Inventor2 でAndroidのアプリを作ってみる 7. 電卓を作ってみる (4)表示ラベルの配置
レイアウトが終了したら、いよいよ表示用のラベルやボタンをを配置して行きましょう。
まずは結果などを表示するための画面を作ります。
電卓の液晶画面ですね。
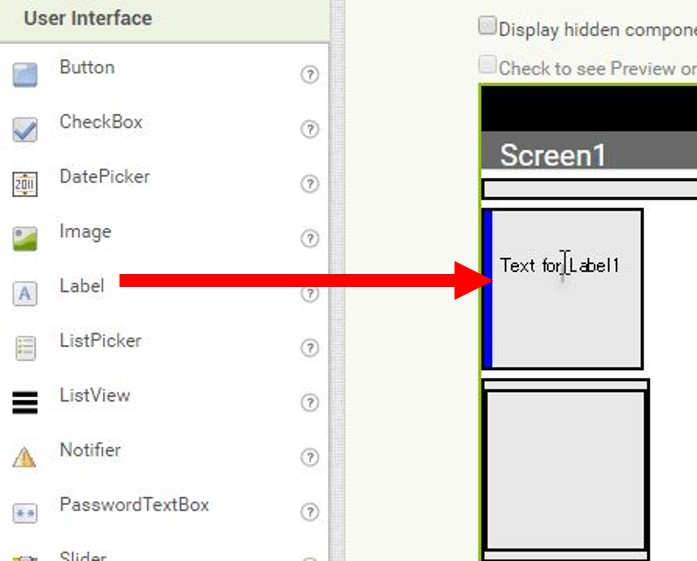
左側のメニューからLabelをドラッグして、表示用のレイアウトにドロップします。

このLabelはテキストや数値を表示する場合に使うものです。のちのち分かりやすいように、Componentsにて、Label1を選択→Rename→で名前を付け替えておきましょう。ここではHyoujiにしました。

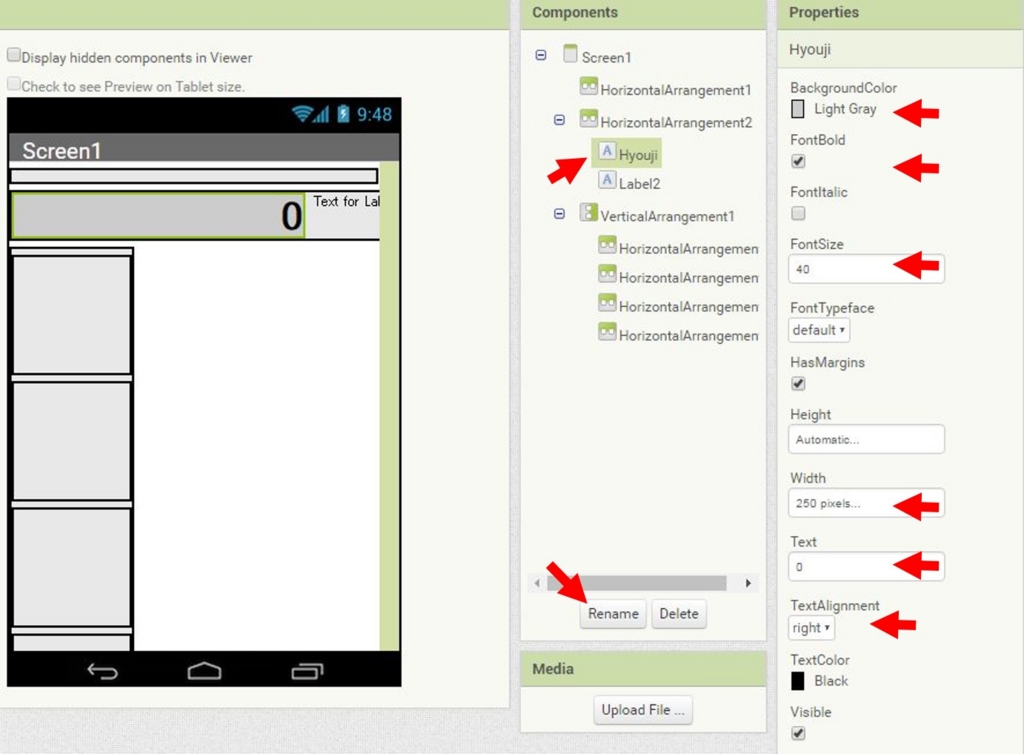
ラベルHyoujiのプロパティは、
・BackgroundColor Light Gray
・FontBold ☑
・FontSize 40
・Width 250 pixcels
・Text 0
・TextAligment right
としました。
同様に、Label2を先ほどのHyoujiの右隣に配置します。配置がやりにくいかもしれませんが、表示用のHorizontalレイアウトの中に配置します。
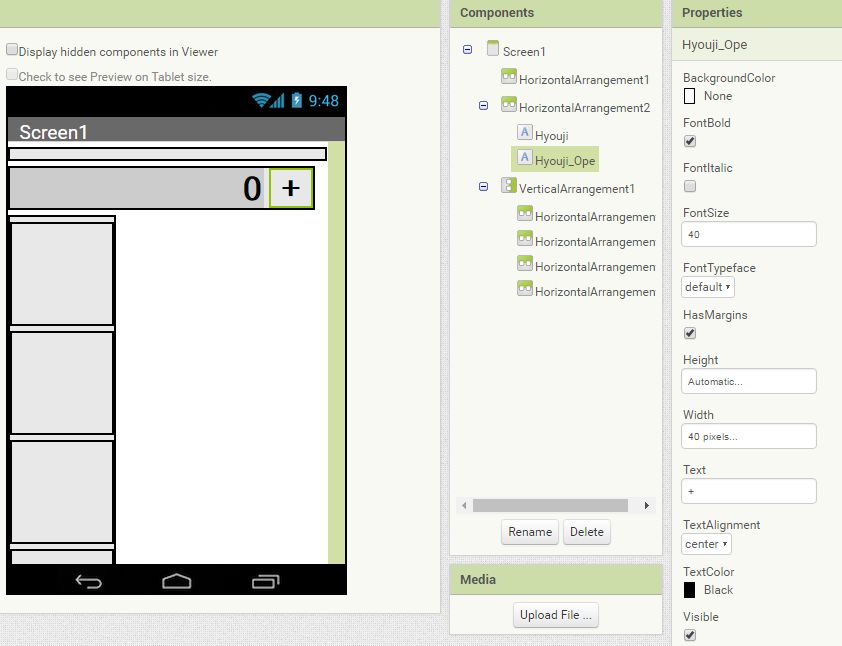
Label2をHyouji_Opeに名前を変更しました。これは四則演算でどの演算子が選択されているかを表示するためのラベルです。
Hyouji_Opeのプロパティは、
・FontBold ☑
・FontSize 40
・Width 40 pixcels
・Text +
・TextAligment center
としました。