App Inventor2 でAndroidのアプリを作ってみる 7. 電卓を作ってみる (3)レイアウト
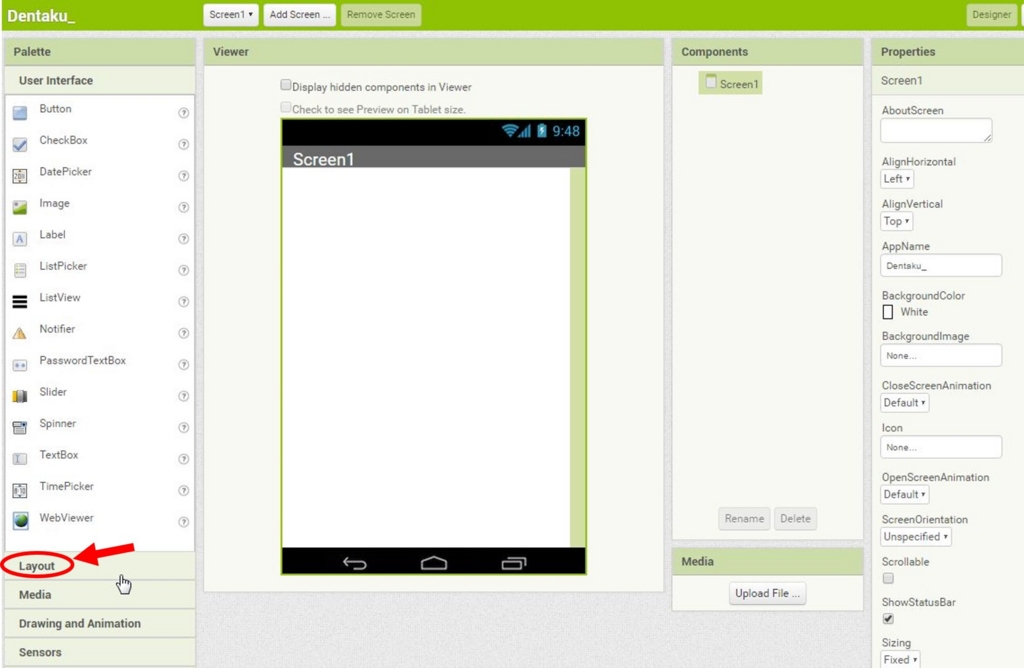
Projects→New Project→お好きなアプリ名でプロジェクトを開始して、まず最初に電卓のデザインを行いましょう.
ボタンや結果表示画面を何も考えずに配置することもできますが、見た目が綺麗ではないのでLayoutを使用します。
このLayoutであらかじめ大まかな配置領域を決めてしまおうというわけです。

Layoutには3種類あります。
・HorizontalArrangement 水平方向にブロックを並べる
・TableArrangement Excelみたいに碁盤上に並べる
・VerticalArrangement 縦方向にブロックを並べる

TabelArrangementが使いやすいんでしょうが、私の場合どういうわけかうまく表示されなかったので、HorizontalとVerticalを組み合わせてレイアウトを決めました。
この辺りは個人の趣味やセンスが生かされるので好きなようにアレンジしましょう。
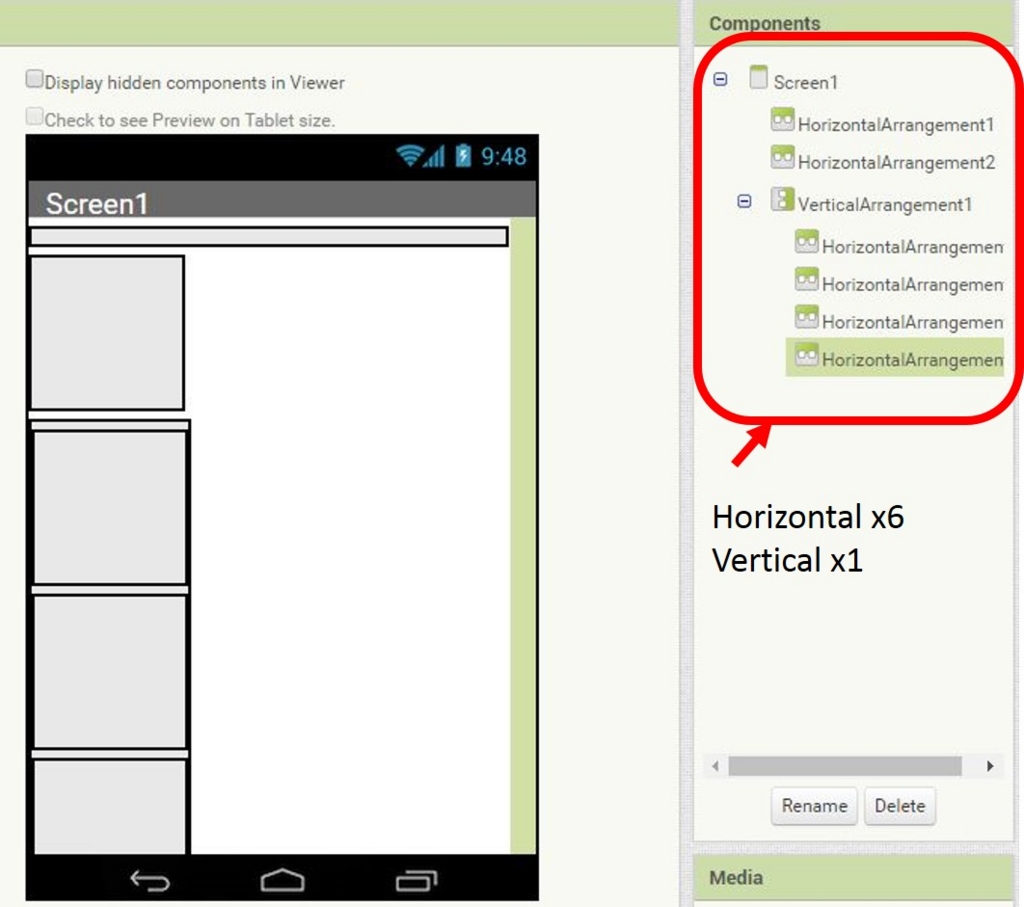
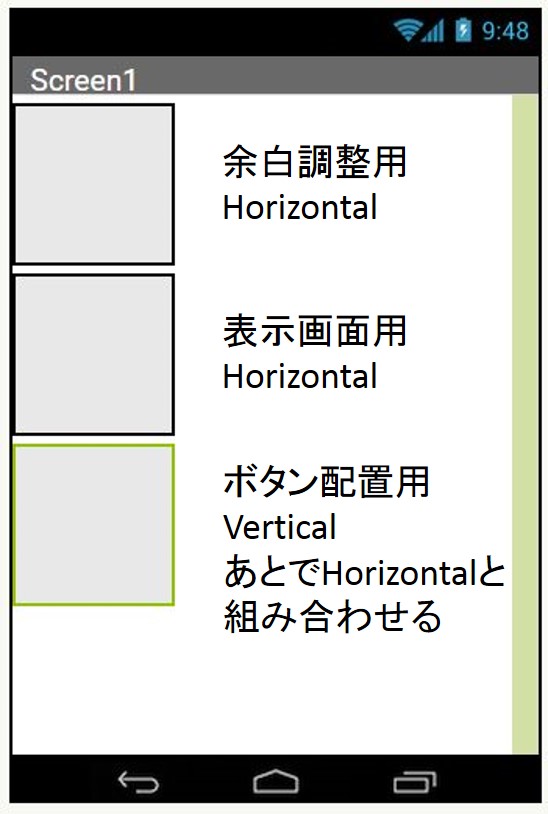
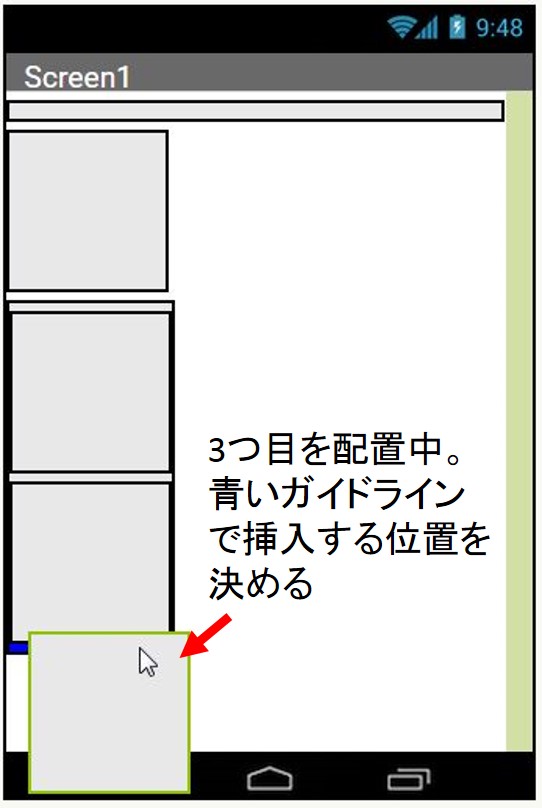
私の場合は、まずHorizontal2個とVertical1を配置しました。

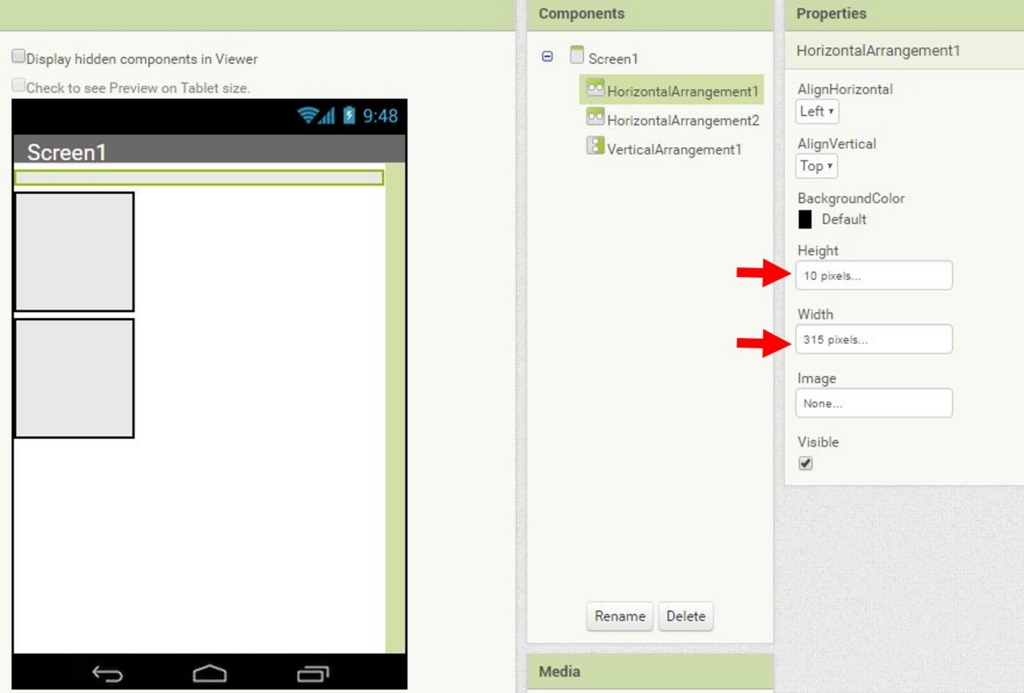
余白調整用のHorizontalのプロパティは
Hight(高さ)10 pixcels
Width(幅)315 pixcels
表示用のHorizontalのプロパティは
Hight(高さ)Automatic (自動調整)
Width(幅)Automatic (自動調整)
ボタン配置用Verticalのプロパティは
Hight Automatic
Width Automatic
としました。

ボタン配置用のレイアウトは、先ほど配置したVerticalにHorizontalを4つ組み合わせました。
4個のHorizontalのHight、WidthともAutomaticにしました。

最終的に、下図のようなレイアウトにしました。